こんにちは!新入社員のタケです!
今日は前回のエフェクトの解説の続きをしていきますー!
Unityのパーティクルシステムを使いますよ!
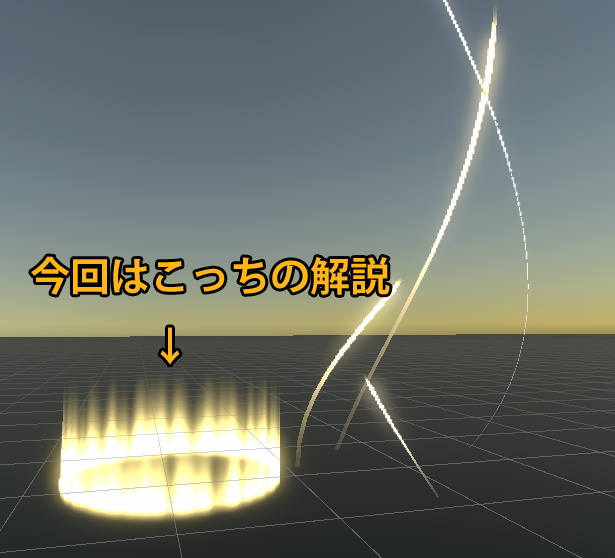
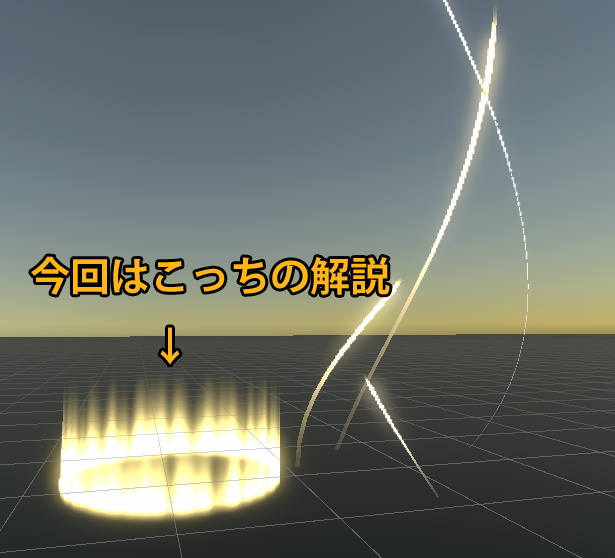
このエフェクトは光の輪の部分と空に昇っていく光の二つで作られています。
それぞれ全然設定が違うので見ていきましょう~!

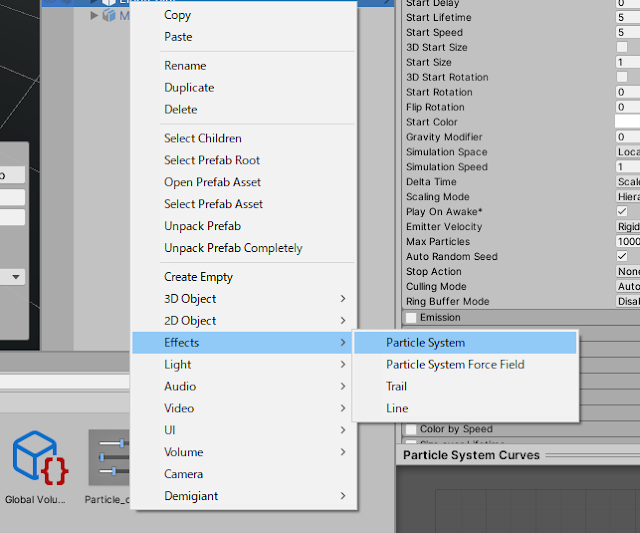
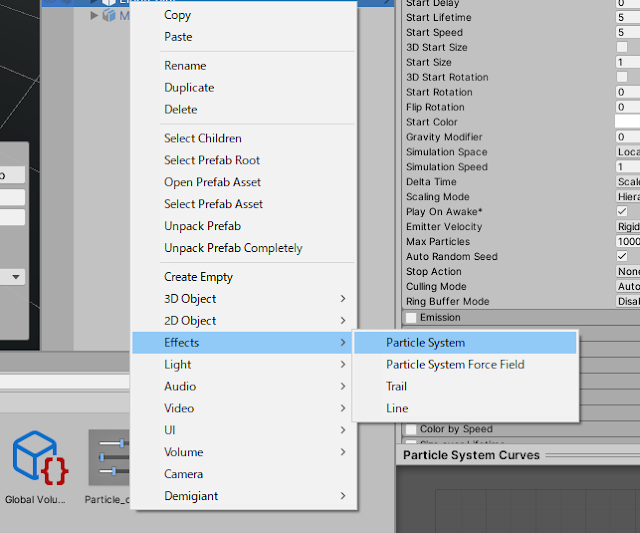
まずはUnityのパーティクルシステムを使うためにEffectのParticle Systemを出しましょう。
これを使ってやっていきます。

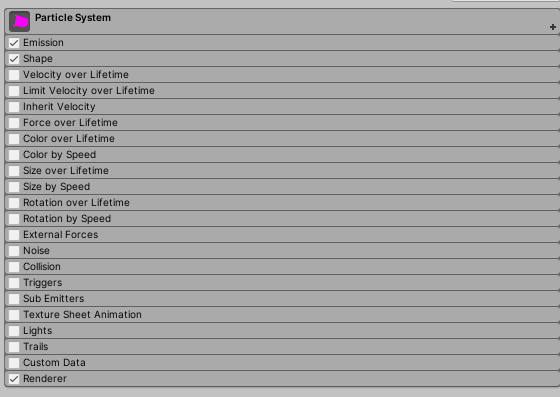
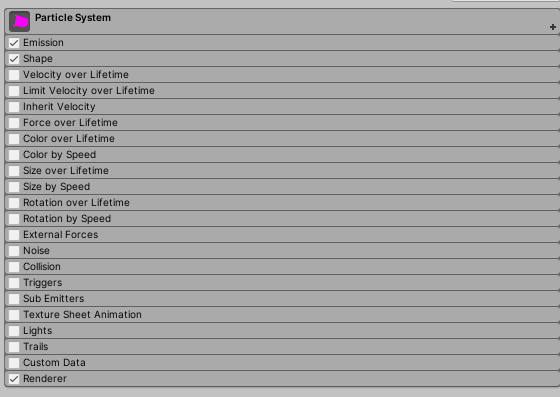
っていうかパーティクルめっちゃ設定あるやん!と思ったあなた、その通りです…!
出現時間ごとに色を変えたり、スピードでサイズを変えたり…などやりたいことが全部できるくらい細かく設定できるようになっています。
よーく見たらわかるようになってきます。

パーティクルというと多くの人ははペラペラの光の影響を受けない2D的な表現しかできないかと思っているかもしれませんが、
実はUnityではメッシュをパーティクルに使うこともできます。
さらにマテリアルもあてることができたりします。

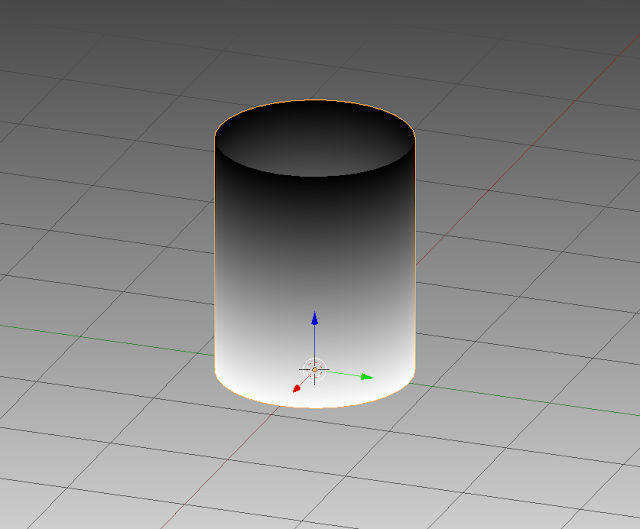
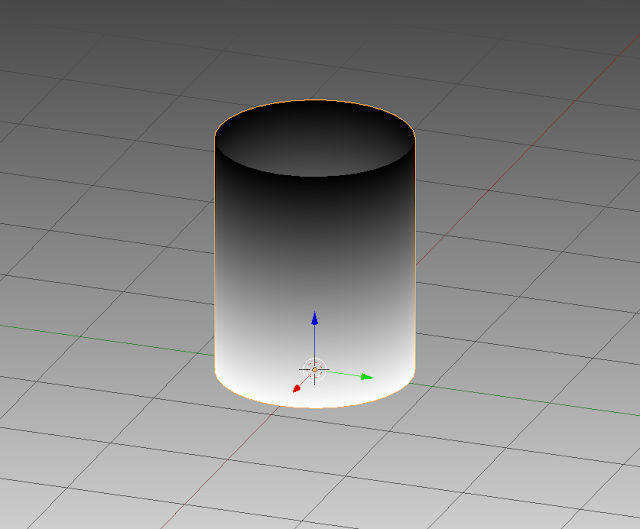
まずこの光の輪のメッシュが欲しいのですが、円柱だと上下に面がついてしまっているので使うことができません。
なので、Blenderでモデリングして面のない円柱を用意しました。
頂点ペイントが施されていて、正しく設定すれば上部に行けば行くほど薄い色になっていきます。

まずはパーティクルにこの円柱を使ってみましょう。
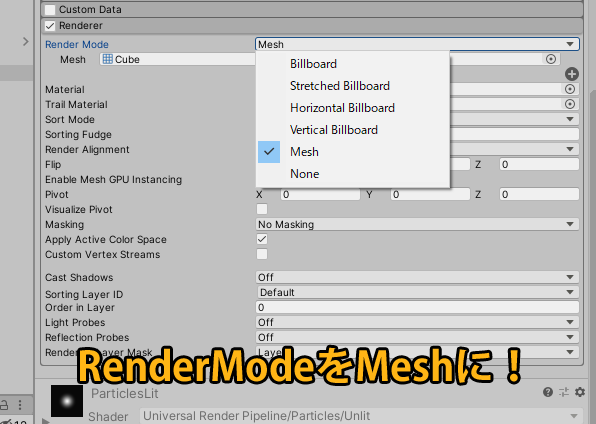
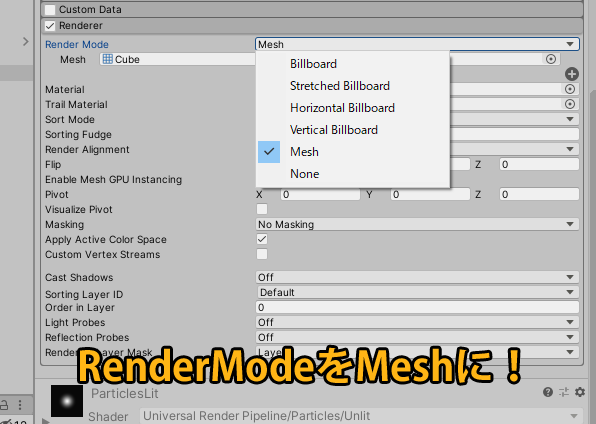
設定の一番下のRendererの中のRenderModeをMeshにします。
設定するとMeshという項目が新たに追加されるので、そこに先ほど作った円柱を入れます。

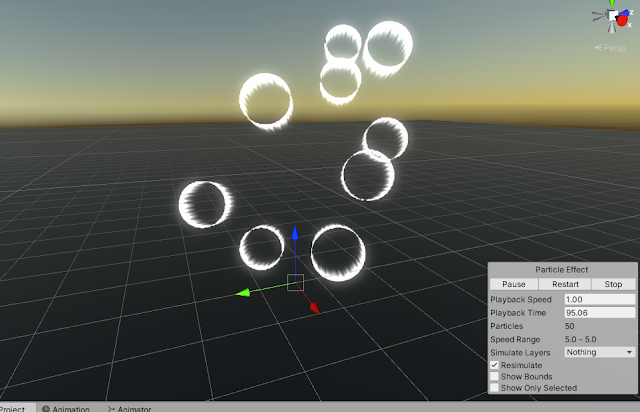
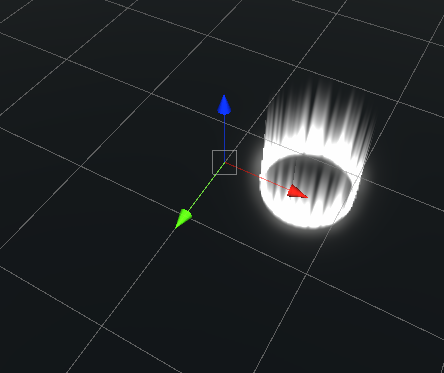
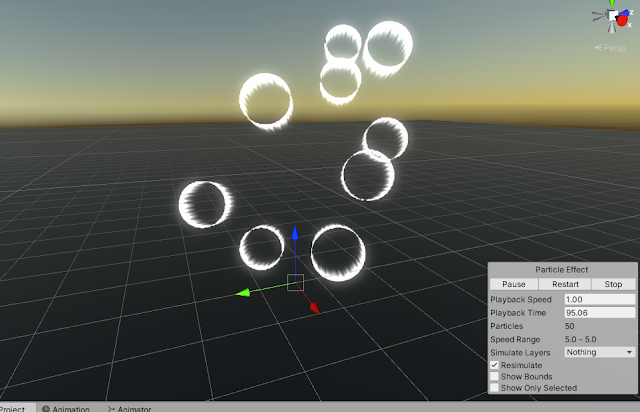
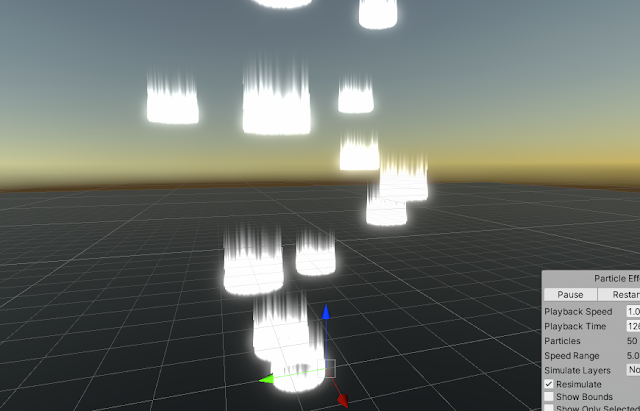
これでデフォルトの出現方法だけど、一つ一つのパーティクルの形が先ほど作ったモデルの形になっています。
一応昨日作ったシェーダも割り当ててみました。

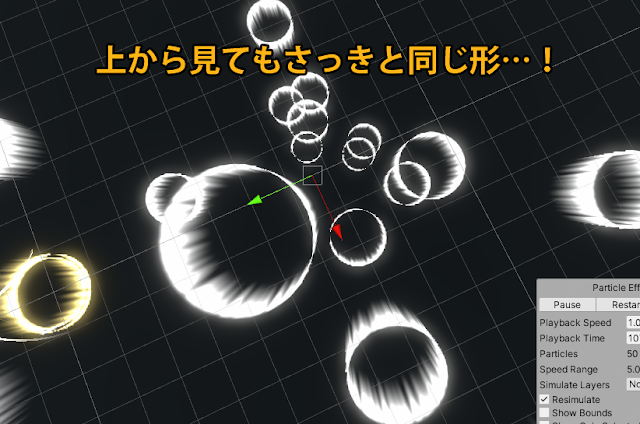
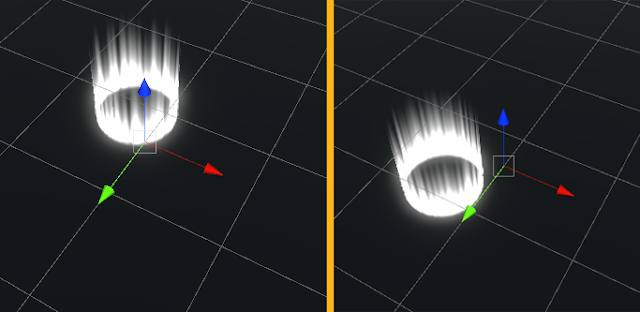
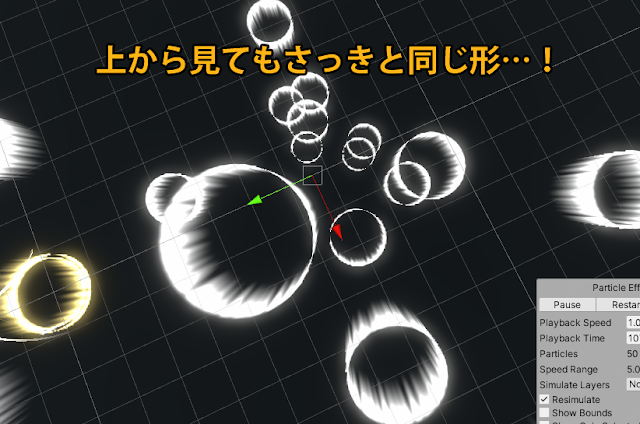
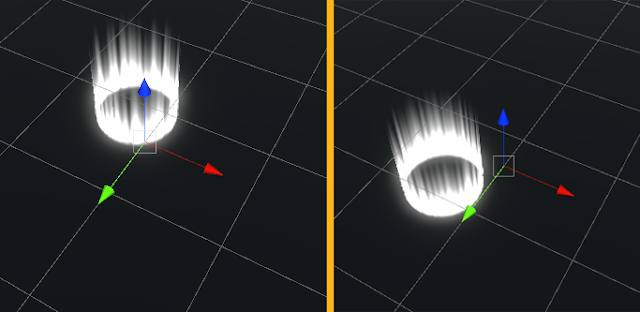
ここで気づいたかもしれないですが、デフォルトの設定ではカメラの方向を向くように設定されています。
このままだとどこから見ても同じ向きにしか表示されません。

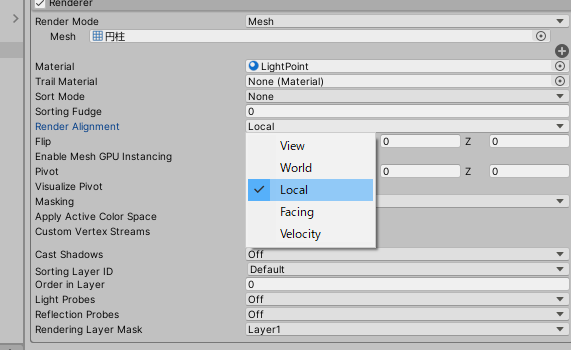
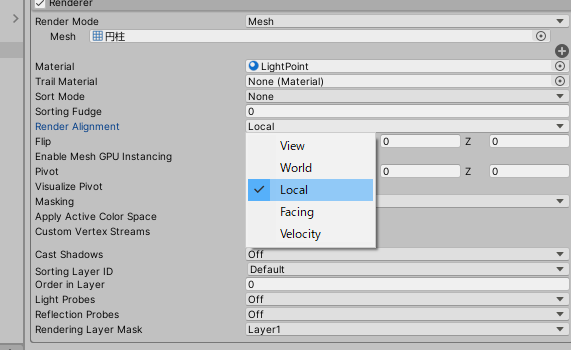
これを修正するために同じRendererの中のRender AlignmentをLocalにしてあげましょう。
そうすると向いてほしい向きになりました!


次はこの輪が空へ飛んでいくのをやめさせたいですね。地上にいてほしいです。
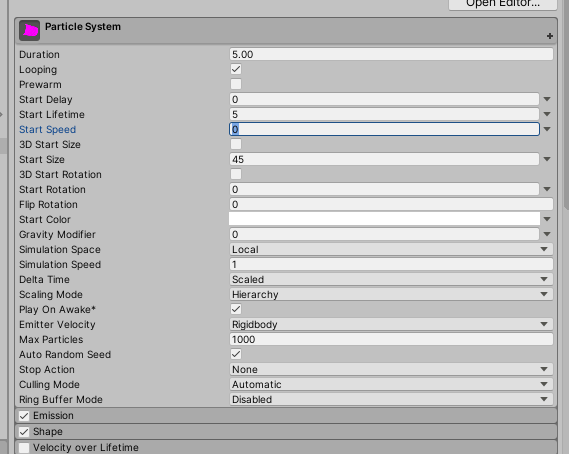
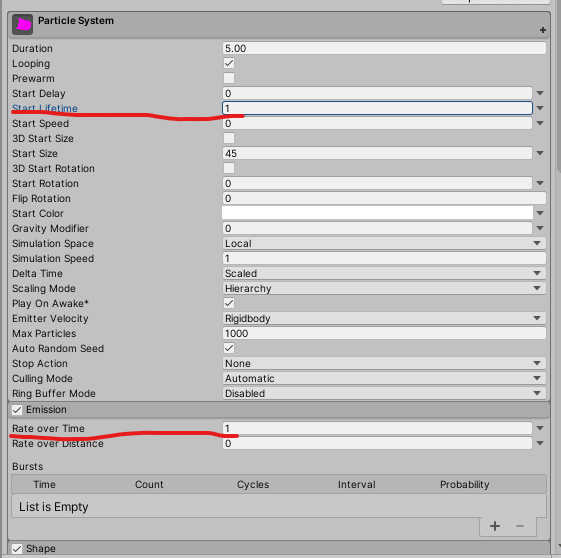
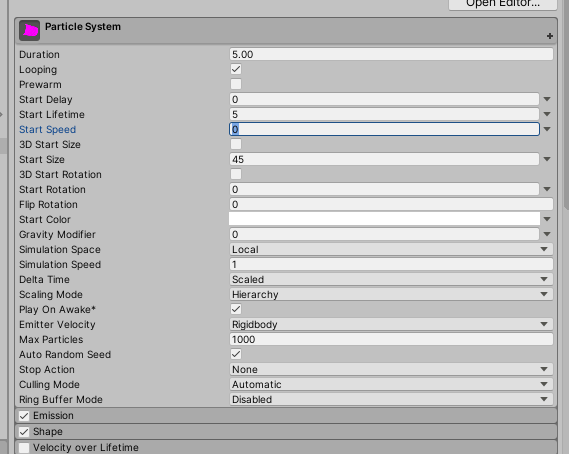
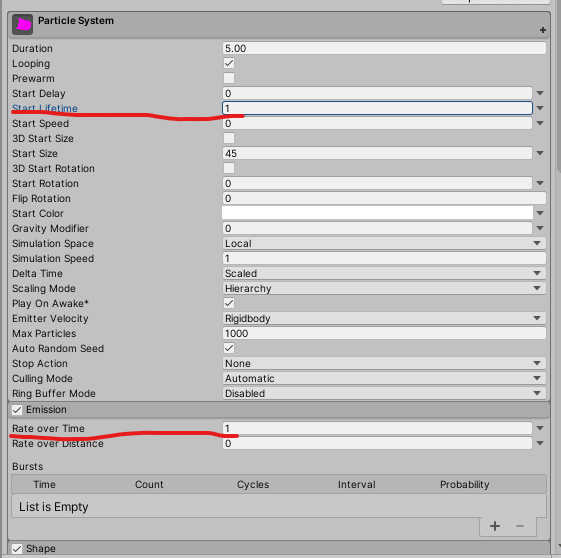
パーティクルシステムの一番上の設定の中のStart Speedという項目を0に設定しましょう。
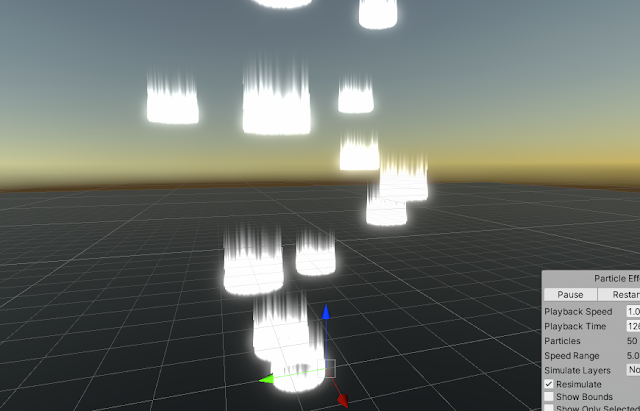
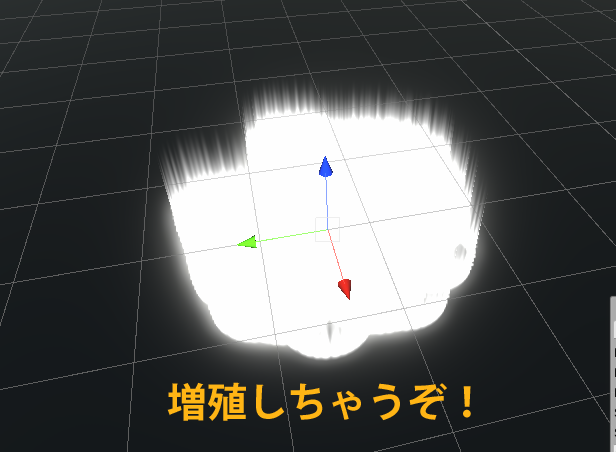
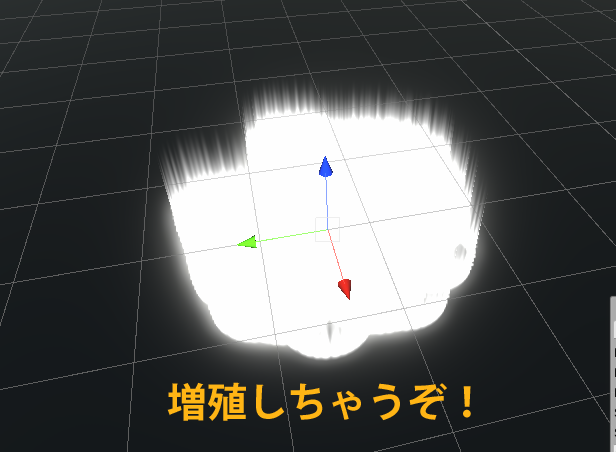
そうすると飛びはしなくなりましたが、たくさん出てくるので増殖しているように見えます。


こんなに出てなくていいので一つだけにしましょう。
さっきの一個上の項目のStart LifetimeとEmissionの中にあるRate over Timeをそれぞれ1にしましょう。
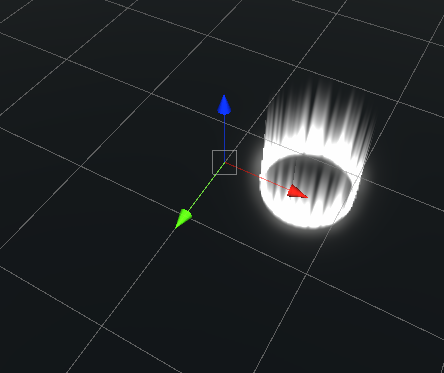
これで1秒ごとに1つ出現するようになりました。


ですが、1秒ごとに中心からちょっとずれた場所に出てきてしまっています。
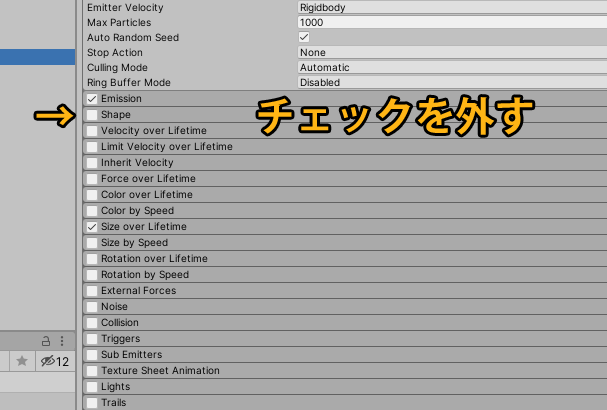
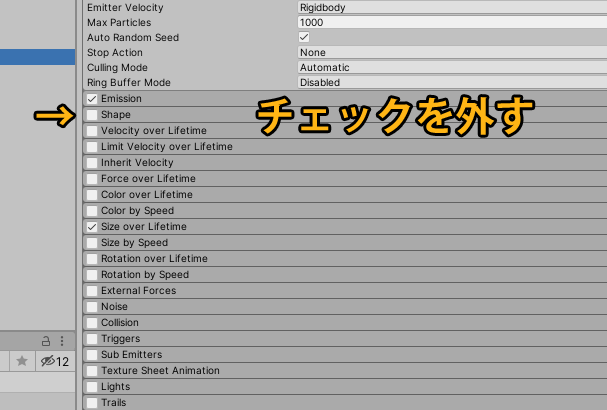
うごかないでほしいのでShapeの項目のチェックを外してしまいましょう。


Shapeはどの分布でパーティクルを出現させるかを設定できる項目です。
初期設定では円形の中にランダムに出てくるという設定になっています。
この項目のチェックを外すことによりパーティクルシステムの原点の位置からしか出てこないパーティクルを作ることができます。
これで同じ場所に1秒ごとにサークルが出現し続けるパーティクルができました!
とりあえずは目的の形になってくれましたね!
せっかくなので色も付けてみましょう。
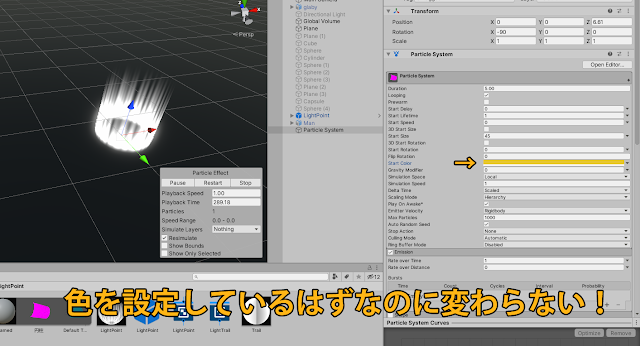
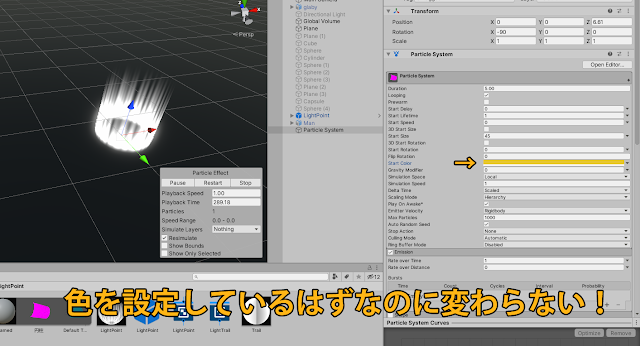
StartColorの色を好きな色にして…ってあれ?色がつかないぞ?

ここで昨日のシェーダをいじっていきます!
最後に飛ばしていた項目が影響していますね。
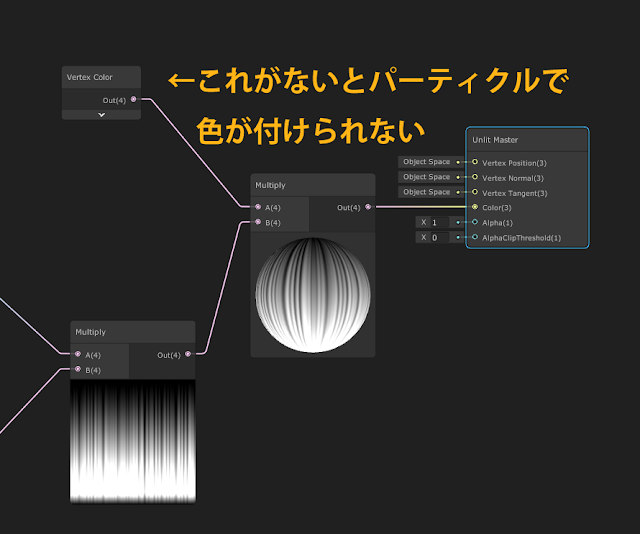
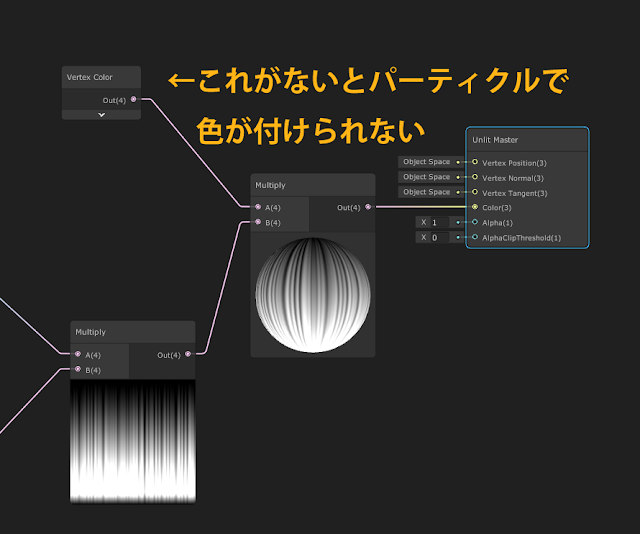
一番最後にVertex ColorというノードをMultiplyしてあげましょう。
パーティクルは頂点カラーという色データが使われているため、これを反映できるようにしておかないとパーティクルシステムで色を付けることができません。

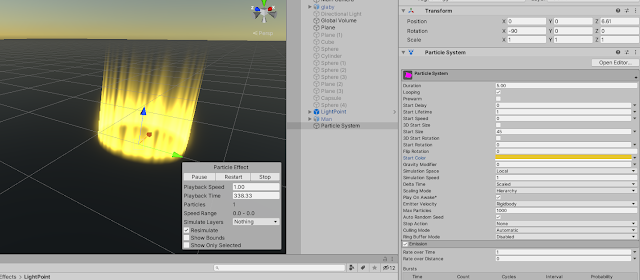
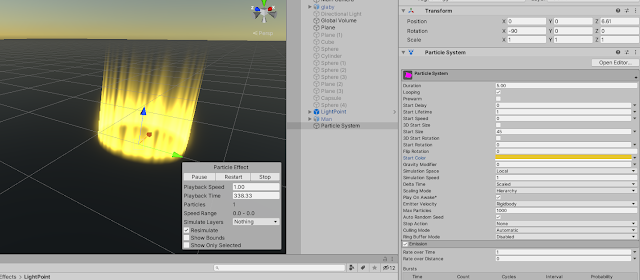
これで正しく色を付けることができました!やったー!

…
意外と説明が長くなってしまって、もう一つの飛んでいくパーティクルはまた今度にします。
本当に設定がありすぎて困っちゃう…!
今日の成果物!
女性のローポリモデル(492ポリゴン)
制作時間:5時間

男性のローポリモデル(496ポリゴン)
制作時間:1時間30分

思い返せばこの人たちのモデル作るのもう三回目なのでだいぶ手馴れてきました…!
テクスチャも512x512ピクセルなのでかなり軽量になっています!
Web用なのでとにかく軽く!しますよ!
今日は前回のエフェクトの解説の続きをしていきますー!
Unityのパーティクルシステムを使いますよ!
このエフェクトは光の輪の部分と空に昇っていく光の二つで作られています。
それぞれ全然設定が違うので見ていきましょう~!

まずはUnityのパーティクルシステムを使うためにEffectのParticle Systemを出しましょう。
これを使ってやっていきます。

っていうかパーティクルめっちゃ設定あるやん!と思ったあなた、その通りです…!
出現時間ごとに色を変えたり、スピードでサイズを変えたり…などやりたいことが全部できるくらい細かく設定できるようになっています。
よーく見たらわかるようになってきます。

パーティクルというと多くの人ははペラペラの光の影響を受けない2D的な表現しかできないかと思っているかもしれませんが、
実はUnityではメッシュをパーティクルに使うこともできます。
さらにマテリアルもあてることができたりします。

まずこの光の輪のメッシュが欲しいのですが、円柱だと上下に面がついてしまっているので使うことができません。
なので、Blenderでモデリングして面のない円柱を用意しました。
頂点ペイントが施されていて、正しく設定すれば上部に行けば行くほど薄い色になっていきます。

まずはパーティクルにこの円柱を使ってみましょう。
設定の一番下のRendererの中のRenderModeをMeshにします。
設定するとMeshという項目が新たに追加されるので、そこに先ほど作った円柱を入れます。

これでデフォルトの出現方法だけど、一つ一つのパーティクルの形が先ほど作ったモデルの形になっています。
一応昨日作ったシェーダも割り当ててみました。

ここで気づいたかもしれないですが、デフォルトの設定ではカメラの方向を向くように設定されています。
このままだとどこから見ても同じ向きにしか表示されません。

これを修正するために同じRendererの中のRender AlignmentをLocalにしてあげましょう。
そうすると向いてほしい向きになりました!


次はこの輪が空へ飛んでいくのをやめさせたいですね。地上にいてほしいです。
パーティクルシステムの一番上の設定の中のStart Speedという項目を0に設定しましょう。
そうすると飛びはしなくなりましたが、たくさん出てくるので増殖しているように見えます。


こんなに出てなくていいので一つだけにしましょう。
さっきの一個上の項目のStart LifetimeとEmissionの中にあるRate over Timeをそれぞれ1にしましょう。
これで1秒ごとに1つ出現するようになりました。


ですが、1秒ごとに中心からちょっとずれた場所に出てきてしまっています。
うごかないでほしいのでShapeの項目のチェックを外してしまいましょう。


Shapeはどの分布でパーティクルを出現させるかを設定できる項目です。
初期設定では円形の中にランダムに出てくるという設定になっています。
この項目のチェックを外すことによりパーティクルシステムの原点の位置からしか出てこないパーティクルを作ることができます。
これで同じ場所に1秒ごとにサークルが出現し続けるパーティクルができました!
とりあえずは目的の形になってくれましたね!
せっかくなので色も付けてみましょう。
StartColorの色を好きな色にして…ってあれ?色がつかないぞ?

ここで昨日のシェーダをいじっていきます!
最後に飛ばしていた項目が影響していますね。
一番最後にVertex ColorというノードをMultiplyしてあげましょう。
パーティクルは頂点カラーという色データが使われているため、これを反映できるようにしておかないとパーティクルシステムで色を付けることができません。

これで正しく色を付けることができました!やったー!

…
意外と説明が長くなってしまって、もう一つの飛んでいくパーティクルはまた今度にします。
本当に設定がありすぎて困っちゃう…!
今日の成果物!
女性のローポリモデル(492ポリゴン)
制作時間:5時間

男性のローポリモデル(496ポリゴン)
制作時間:1時間30分

思い返せばこの人たちのモデル作るのもう三回目なのでだいぶ手馴れてきました…!
テクスチャも512x512ピクセルなのでかなり軽量になっています!
Web用なのでとにかく軽く!しますよ!
--------------------------------------------------------------------------------
シェルパでは、3DCGや建築パースはもちろん
VRやARアプリの開発も行っています!
新しいことに興味のある方はきっと楽しめると思います!
新人研修も充実していて初心者でも3DCG経験者でも安心!
株式会社シェルパ
【福岡本社】
〒810-0042 福岡県福岡市中央区赤坂1丁目13-10赤坂有楽ビル7F
【東京オフィス】
〒101-0041 東京都千代田区神田須田町2丁目13-1YKS黒田ビル5F
TEL 092-717-6800 / FAX 092-717-6801
--------------------------------------------------------------------------------
コメント
コメントを投稿